Building a Visual Zettelkasten in GoodNotes
I love taking visual notes.
I love personal knowledge management.
I haven't found many resources around combining the two.
So, I explored the idea myself 😁
I recently came across a guide for creating a Zettelkasten in Obsidian, which sparked some ideas on how I could do the same thing inside my favorite visual notes app, GoodNotes.
I went ahead with those ideas, and here's how it went:
I began by creating a dotted index card template. A physical Zettelkasten is a slip box with index cards for each of the notes, so I wanted to mimic that as closely as possible.

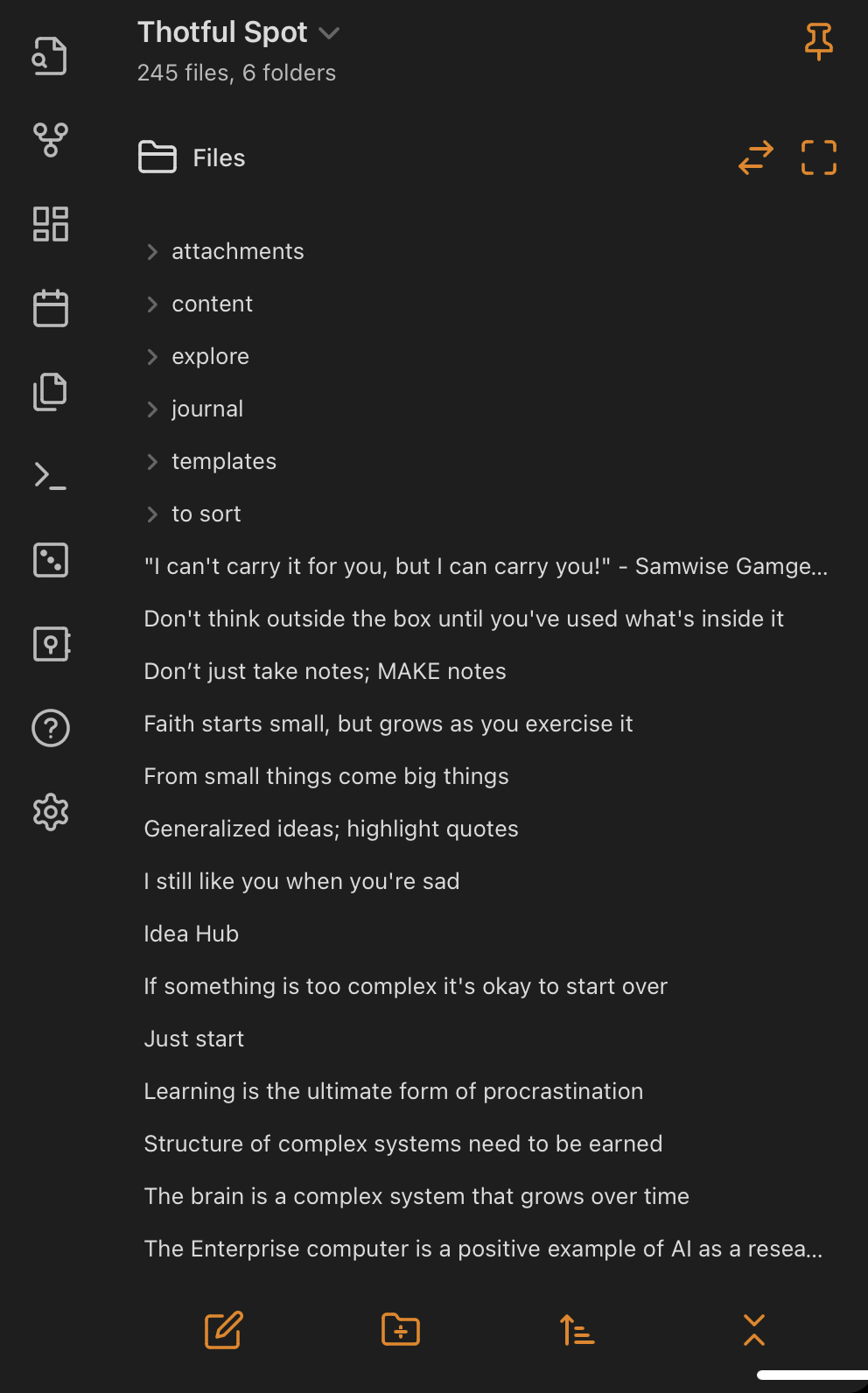
I created a notebook to serve as the slip box. Each page in the notebook is an atomic, single idea Sketchnote using the dotted index card template.



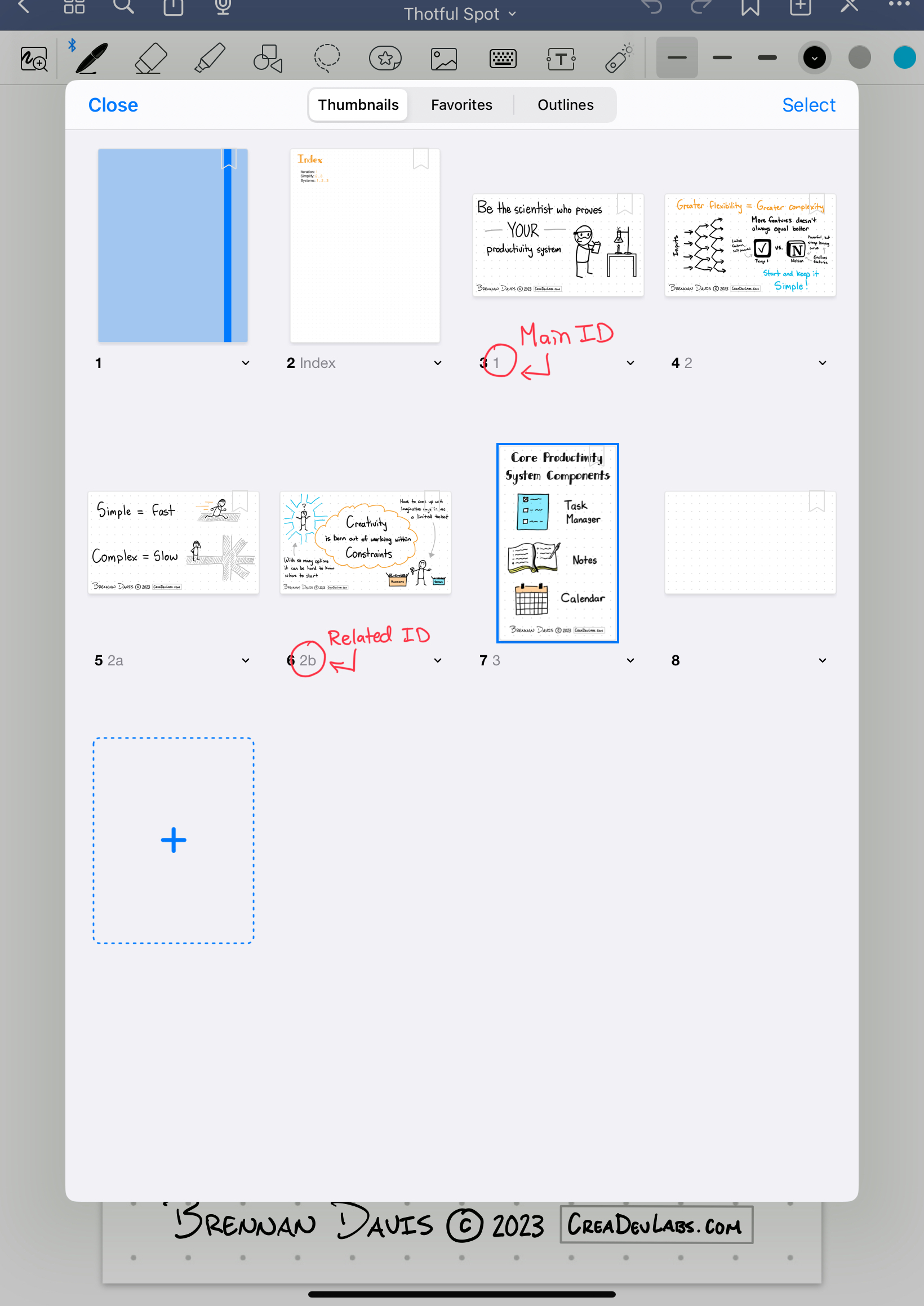
Using the outline view, I gave each of the notes a simple ID starting at 1. If the next note is a related note to the one before it, it gets the same number followed by a lowercase letter.

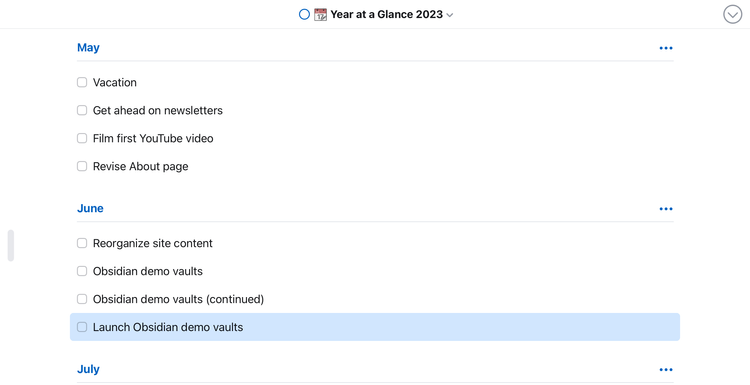
To create links between the notes, I made an index at the beginning of the notebook and assigned the notes to generalized topics using the IDs.

And that's pretty much all there is to it! It was simple and easy to set up, and already so much fun to use!
Writing and drawing by hand is the best way for me to get into a flow state when exploring ideas. It has the added benefit of each of the notes being a sharable piece of content.
What do you think of this approach to personal knowledge management? Let me know how it goes if you decide to give it a try!






Member discussion